前端培訓(xùn)清除浮動造成的影響方法五
方法五:使用overflow屬性
說到overflow屬性,大家第一反應(yīng)就是將溢出父元素的內(nèi)容隱藏。
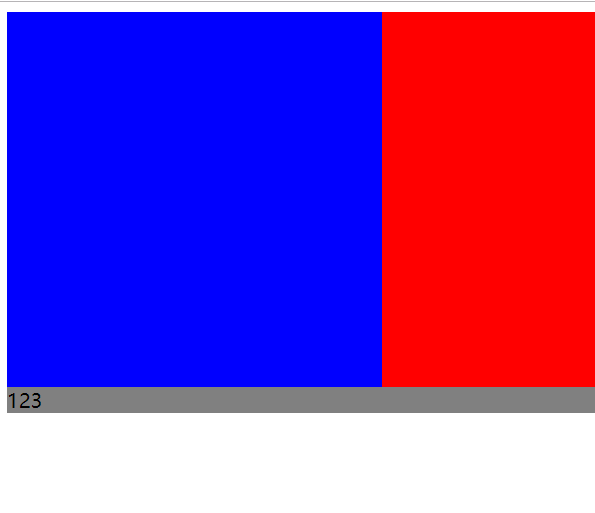
然而我們將它用到浮動元素的父元素上時(shí).你會發(fā)現(xiàn)以下情況
|
????<div?id="wrap"> ????????<div?id="inner"></div> ????</div> ????<div?id="content">123</div> |
|
????<style> ????????#wrap{ ????????????background-color:?red; ????????????overflow:hidden; ????????} ????????#inner{ ????????????width:300px; ????????????height:300px; ????????????float:?left; ????????????background-color:?blue; ????????} ????????#content{ ????????????background-color:?gray; ????????} ????</style> |
 |
說明:
- 出現(xiàn)這種情況的主要原因是因?yàn)閛verflow屬性的值如果不為visible (默認(rèn)值),它將會開啟BFC(英文: Block Formatting Context,中文:塊級格式化上下文)
- 這種方法清除浮動也不錯,對元素的影響較小,但是在某些特殊情況下不適用
總結(jié)
???????? 清除浮動的核心思路就是想盡辦法讓浮動元素的父元素有高度,以上五種方法中,主要推薦偽元素隔離法或oveflow屬性(該方法視情況而定)


