前端培訓清除浮動造成的影響方法三
方法三:使用內墻元素隔離法
在方法二的結尾我們說了,額外增加了一個元素,影響了整體的結構?????
???????? 那么,我們就干脆把這堵”墻”放在#wrap元素內部
|
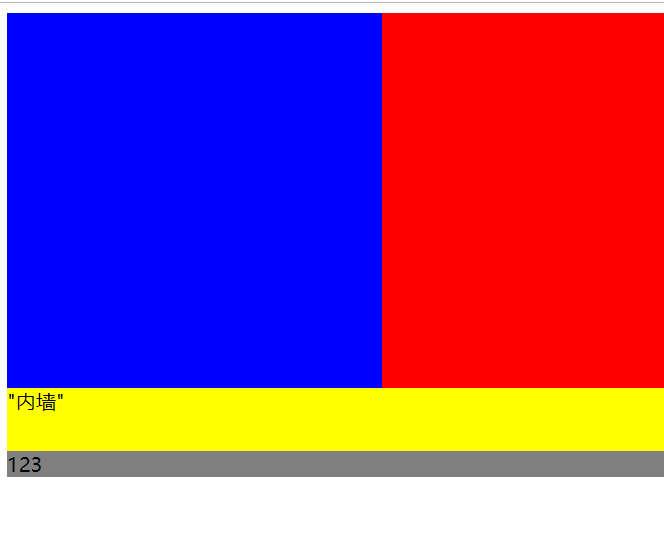
????<div?id="wrap"> ????????<div?id="inner"></div> ????????<div?id="wrap2">"內墻"</div> ????</div> ????<div?id="content">123</div> |
|
????<style> ????????#wrap{ ????????????background-color:?red; ????????} ????????#inner{ ????????????width:300px; ????????????height:300px; ????????????float:?left; ????????????background-color:?blue; ????????} ????????#wrap2{ ????????????height:?50px; ????????????background-color:?yellow; ????????????clear:both; ????????} ????????#content{ ????????????background-color:?gray; ????????} ????</style>
|
| ? |
我們這時候給#wrap元素和#content元素之間添加一堵墻(一個元素),并給他添加上clear屬性,從而清除該元素受到的浮動的影響,使得后續的布局能正常顯示
|
<div?id="wrap"> ????????<div?id="inner"></div> ????</div> ????<div?id="wrap2">”外墻”</div> ????<div?id="content">123</div> |
|
<style> ????????#wrap{ ????????????background-color:?red; ????????} ????????#inner{ ????????????width:300px; ????????????height:300px; ????????????float:?left; ????????????background-color:?blue; ????????} ????????#wrap2{ ????????????height:?50px; ????????????background-color:?yellow; ????????????clear:both; ????????} ????????#content{ ????????????background-color:?gray; ????????} ????</style> |
 |
說明:
- 在我們把”墻”放到#wrap元素中,出現了神奇的效果,#wrap元素居然有高度了
- 原因就是#wrap2元素被固定在浮動元素的下面, #wrap元素想要包含住這個新的<div>則必須自己有高度才行, 然后他就自己有了高度
???????? 3.缺點:
(1)額外增加了一個元素,影響整體結構
(2)在相當長的一段時間內, 這個方法是各大公司常用的手段


